Best React Hacks For Lazy Devs
Updated: February 11, 2022•1 min read

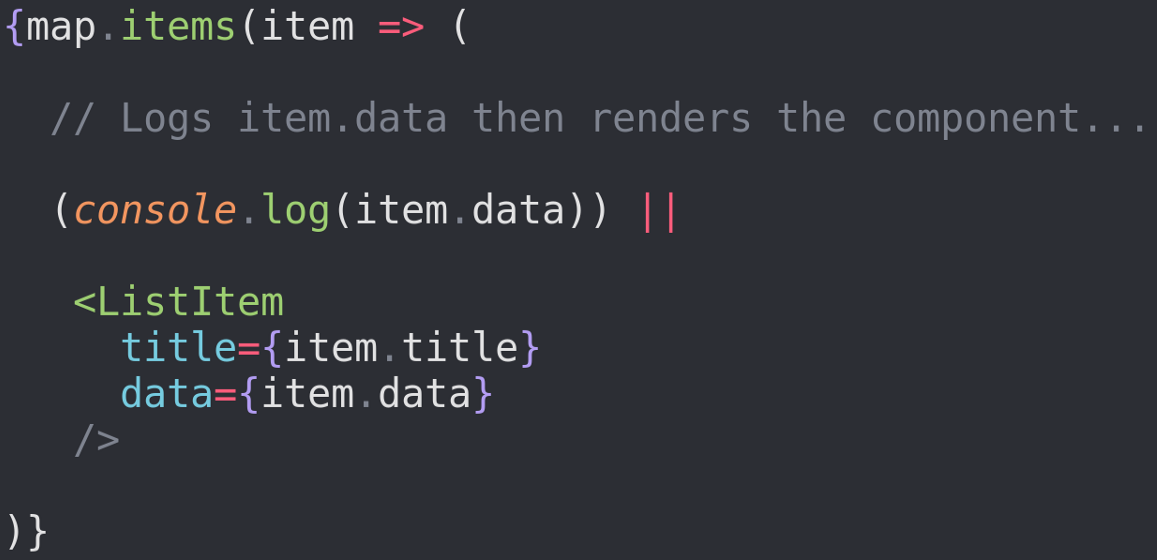
1. Adding console logs to render expressions
If you wanna log the props to an expression style component but can’t be bothered to convert it, put the log in parentheses then add chopsticks ||:

Note. you have to use the or operator because console.log returns undefined.
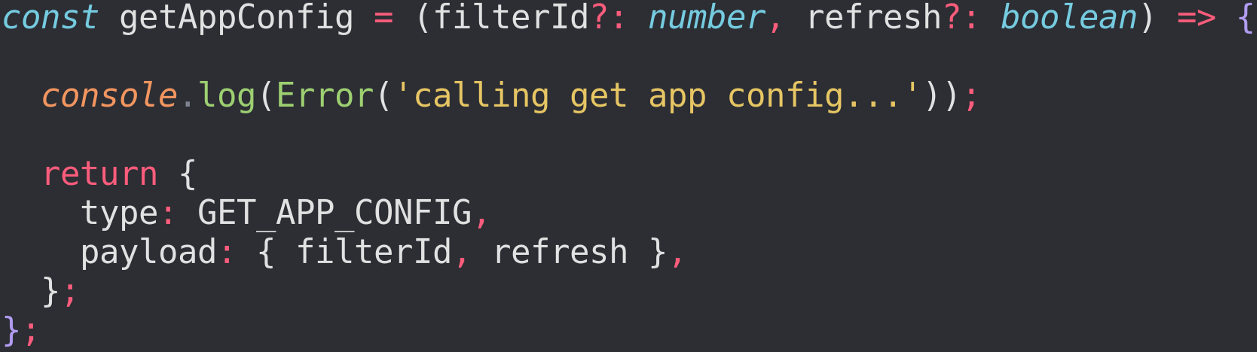
2. Trace a function’s call with the Error object
If you’ve no idea where a function’s being called from, log an Error object in it and you’ll get a stack trace in the console:

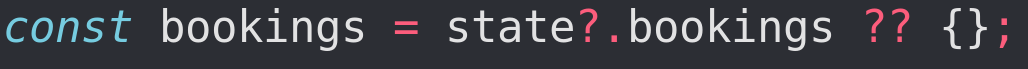
3. Ternary question marks
Want to write more ternary question marks? Most people know that using || and && is a super quick way of writing conditions, but did you know there’s a ?? as well?

This says, if state?.bookings is undefined return {}.
