7 Alternatives to the <div> HTML Tag
Updated: February 12, 2022•4 min read
Does your HTML markup look like this 👆?
So you've made a delicious div soup?, no problem. I'm here to help.
Writing Semantic HTML gives your markup meaning to web browsers and screen readers and helps with SEO which brings your website on top of search engine results.
“The
divelement has no special meaning at all…Authors are strongly encouraged to view thedivelement as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of thedivelement leads to better accessibility for readers and easier maintainability for authors.”
The Main Element
The main element indicates to browsers and screen readers which portion of your markup contains the main section of content on a given page. This can help with keyboard command access, zooming on mobile browsers, and more. It should be used only once per page.
The Section Element
The section element is used to group content by theme and represents a section of a document or application. Sections can have their own header and footer elements, and there can be multiple section elements used on a single page.
The Aside Element
The aside elements are mainly used to represent part of a page containing related content to a given section. Asides are typically used as sidebars.
The Article Element
The article element can be used for portions of content that could stand on their own. Blog posts, newspaper articles, and user comments are some possible use cases the the article element.
The Blockquote Element
The blockquote element represents content that is being quoted from an external source (a person, document, newspaper, case study, etc.). It is often accompanied by the cite element to attribute the quote to its source.
The Nav Element
The nav elements represent the navigation section of a document. The nav element should include the primary navigation links for a give page, application, etc.
The Header Element
The header element represents the “header” section of a document or section. In many websites, the header element will contain introductory content but also a logo, a search form, an author name.
The Footer Element
The footer element represents the “footer” section of a document or section. In many websites, the footer element will contain contact and copyright information, a brief “about” blurb, social media logos and links, etc.
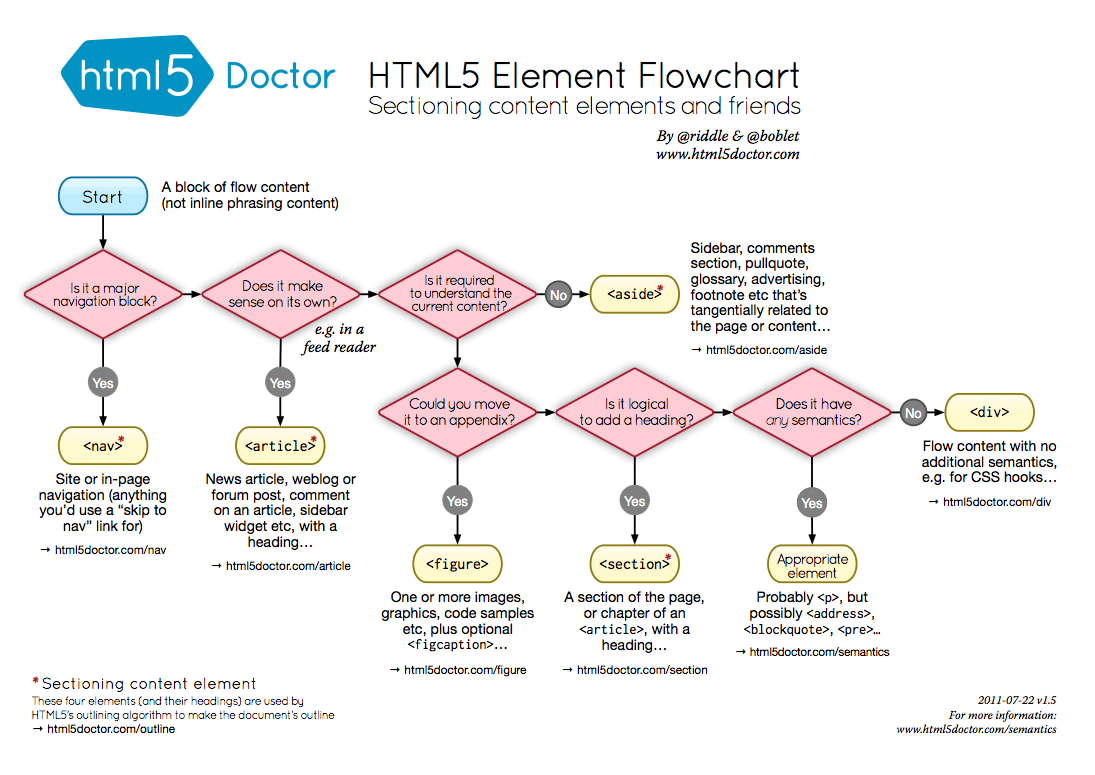
Now that we know about some semantically optimized alternatives to the div element, how do we know when to use each of them? And when (if ever) is it ok to still use div elements in our markup? HTML5 Doctor has a really handy flowchart to help answer that question: